هنگام ساختن وب سایت ، تصاویر می توانند منابع بسیار مفیدی باشند. آن ها به ایجاد زمینه اضافی برای محتوای صفحه ، تجزیه متن ، افزودن جذابیت بصری به صفحات و موارد دیگر کمک می کنند.
اما یک تصویر بهینه نشده فقط برای شخصی مفید است که می تواند آن را ببیند. چه اتفاقی می افتد که یک فرد کم بینا به سایت شما دسترسی پیدا کند یا الگوریتم های Google بخواهند آن را برای کسب اطلاعات جستجو کنند؟ به همین دلیل مهم است که تصاویر خود را با متن alt بهینه کنید.
متن alt چیست و چگونه می تواند به سود وب سایت شما باشد؟ ما در کنار راهگویی در نحوه راه اندازی برچسب alt به هر دو سوال زیر پاسخ خواهیم داد.اگر در شهر قم زندگی می کنید به دنبال مکانی مطمئن برای طراحی سایت در قم هستید قم سایت می تواند برای شما بهترین انتخاب باشد.
متن alt چیست؟
متن Alt – که به آن تگ های alt یا ویژگی های alt نیز گفته می شود – به متنی که به یک تصویر متصل است برای توصیف آن چه نشان می دهد اشاره دارد. این متن در کد وب سایت جاسازی شده است و معمولاً می توانید با قرار دادن نشانگر روی تصویر ، آن را مشاهده کنید.

هدف از برچسب alt انتقال محتوای یک تصویر است. به عنوان مثال ، اگر شما یک شرکت تعمیرات منزل هستید ، ممکن است از عکس خانه آسیب دیده در جایی از سایت خود استفاده کنید. برچسب احتمالی alt برای آن تصویر می تواند چیزی مانند “خانه آسیب دیده توسط درخت افتاده” باشد.
یک روش درست و غلط برای نوشتن برچسب های alt وجود دارد. شما باید هدف خود را با ارائه اطلاعات کافی به افراد کمک کنید تا تصویر را بدون دیدن واقعی تصویر کنند. در این جا مواردی وجود دارد که نباید انجام دهید:
برچسب های alt خود را پر از کلمات کلیدی کنید (به عنوان مثال ، “میله ماهیگیری میله ماهیگیری خط ماهیگیری قطب”)
ساده سازی بیش از حد (به عنوان مثال ، “کلاه”)
با “تصویر” شروع کنید (به عنوان مثال ، “تصویر مرغ آبی روی تیر حصار”)
شاید بهترین توصیه برای نوشتن برچسب های alt این باشد که لحظه ای از ذهنیت بازاریابی خود خارج شوید و به سادگی تصویری را توصیف کنید که اگر دوستتان در اتاق در مورد آن سوال کند ، چگونه شما آن را توصیف می کنید.
مزایای استفاده از برچسب های alt چیست؟
استفاده از ویژگی های alt برای تصاویر شما دارای مزایای متعددی است. به طور خاص ، سه مزیت باعث می شود ارزش افزوده شدن وقت خود را برای قرار دادن برچسب های alt در تصاویر موجود در وب سایت خود داشته باشید.
در این جا سه روش وجود دارد که برچسب های alt می توانند به سود تجارت شما بیایند!
-
رتبه بندی بهبود یافته
یکی از مهمترین مزایای استفاده از برچسب های alt این است که می توانند رتبه بندی جستجوی گوگل شما را بهبود ببخشند. دلیل آن مربوط به چگونگی رتبه بندی صفحات توسط گوگل است.
برای این که Google یک صفحه را رتبه بندی کند ، آن را پیمایش و به فهرست جستجوی خود اضافه می کند. وقتی عنکبوت های گوگل یک صفحه را پیمایش می کنند ، آن ها اساساً صفحه را اسکن می کنند تا زمینه را درک کنند.
از طرف دیگر ، اسکن تصاویر کاملاً متفاوت است. پیمایش های Google نمی توانند تصاویر را بخوانند ، به این معنی که تصاویر موجود در سایت شما در رتبه بندی شما سهیم نیستند.
اما وقتی از برچسب های alt استفاده می کنید ، همه این ها تغییر می کند. این تصویر اکنون متن توصیفی را به آن متصل کرده است ، به این معنی که Google می تواند آن چه را که مربوط به آن است ببیند و آن را در رتبه بندی شما لحاظ کند.
-
تصاویر گوگل
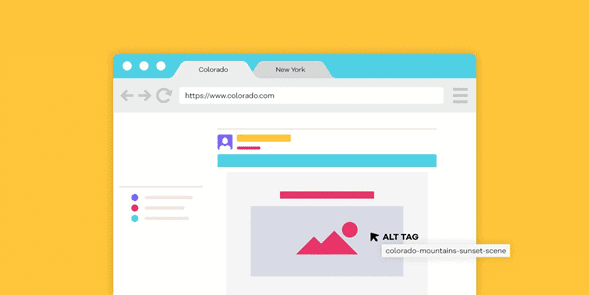
روش دیگری که متن alt می تواند برای شما مفید باشد کمک به نمایش تصاویر در Google Images است. تصاویر گوگل با کشیدن تصاویر از سایت های موجود در فهرست خود کار می کند. از آن جا که این تصاویر را در پاسخ به یک سوال جستجوی خاص می کشد ، باید بدانید که تصاویر چه چیزی را نشان می دهد.
اگر در سایت خود تصویری غیربهینه دارید ، ممکن است Google راهی برای دانستن آن چه نشان می دهد نداشته باشد. در نتیجه ، در هیچ نتیجه تصویر Google نشان داده نمی شود.
اما اگر به تصویر خود برچسب alt “جایزه طلای عمومی” دهید ، Google اکنون می داند که تصویر شما یک جایزه را نشان می دهد. بنابراین ، وقتی کسی به دنبال “جایزه طلا” در Google Images است ، این احتمال وجود دارد که تصویر شما ظاهر شود و افراد را به سمت سایت شما سوق دهد.
-
قابلیت دسترسی به تصویر
آخرین مزیت عمده در خصوص ویژگی های alt این است که آن ها می توانند به دسترسی در وب سایت شما کمک کنند. قابلیت دسترسی به تصویر چیزی است که بسیاری از مشاغل از اجرای آن غفلت می کنند و می تواند برای بهبود اثربخشی کلی بازاریابی شما کمک زیادی کند.
بسیاری از کاربران کم بینا از صفحه خوان برای تعامل با یک صفحه وب استفاده می کنند. هرچند مانند الگوریتم های Google ، صفحه خوان نمی تواند محتوای تصویر را با صدای بلند بخواند – مگر این که از برچسب alt استفاده کنید. این به کاربران کمک می کند اطلاعات موجود در صفحه را درک کنند.
دسترسی به تصویر نه تنها حسن نیت شما را به مشتریان کم بینای نشان می دهد ، بلکه روشی برای ایجاد شادی بیشتر در کاربران و ایجاد وفاداری بیشتر به نام تجاری شما است که به شما امکان می دهد تبدیل های بیشتری انجام دهید.
چگونه می توانید برچسب های alt ایجاد کنید؟
ایجاد برچسب های alt یک فرآیند ساده است. تنها کاری که شما باید انجام دهید این است که یک قطعه کوتاه را در کدگذاری سایت خود وارد کنید.
اگر از طریق سیستم مدیریت محتوا (CMS) کار می کنید ، ممکن است حتی مجبور نباشید وارد خود کد شوید – بسیاری از CMS به شما اجازه می دهند روی تصویر کلیک کنید و سپس برچسب alt را در یک جعبه تایپ کنید.
اگرچه این گونه نیست ، افزودن برچسب alt به کد کار ساده ای است.
برای شروع ، کد منبع HTML سایت خود را بالا بکشید. سپس تصویری را که می خواهید برچسب alt به آن اضافه کنید پیدا کنید – باید چیزی شبیه به این باشد:
<img src = “exampleimage.png”>
برای افزودن برچسب alt ، یک قطعه کد را قبل از براکت زاویه بسته وارد کنید. کد باید این قالب را داشته باشد:
alt=”example description”
بنابراین ، پس از پایان کار ، خط کامل کد باید به عنوان ترکیبی از دو عنصر فوق ظاهر شود. در این جا یک مثال آورده شده است:
<img src=”bookshelfproject” alt=”A newly handcrafted bookshelf”>
و همین! تا زمانی که قالب قطعه کد را به خاطر بسپارید ، افزودن برچسب های alt به همه تصاویر آسان است – و بسته به CMS ، حتی ممکن است آسان تر باشد.
افزودن متن alt به یک تصویر ساده است ، اما این تنها راه برای بهینه سازی تصاویر شما یا وب سایت شما به طور کلی نیست. اگر به دنبال روش های بیشتری برای بهبود تجربه کاربر در سایت خود هستید ، می توانید از خدمات دیگر قم سایت از جمله سئو سایت در قم و دیجیتال مارکتینگ در قم بهره مند شوید.





بدون دیدگاه