قبل از اینکه بتوانید سایتی با طراحی زیبا بسازید ، باید از ابتدا شروع کنید. شما باید طرحی از چگونگی ظاهری سایت خود ایجاد کنید ، بنابراین می توانید بر اساس آن کار کنید و بهترین وب سایت را برای تجارت خود ارائه دهید.اگر در شهر قم زندگی می کنید و به دنبال مکانی مطمئن برای طراحی سایت در قم هستید قم سایت می توانید برای شما بهترین انتخاب باشد.
اما چگونه می توان یک طرح کلی وب سایت ایجاد کرد؟ البته با ایجاد یک Wireframe!
اگر با قاب های وایرفریم آشنا نیستید ، ما یک راهنما برای کمک به شما داریم! به خواندن ادامه دهید تا پاسخ سوالات خود را بدست آورید ، مانند:
Wireframe چیست؟
چه نوع وایرفریمی وجود دارد؟
چرا باید از وایر فریم استفاده کنم؟
Wireframe چیست؟
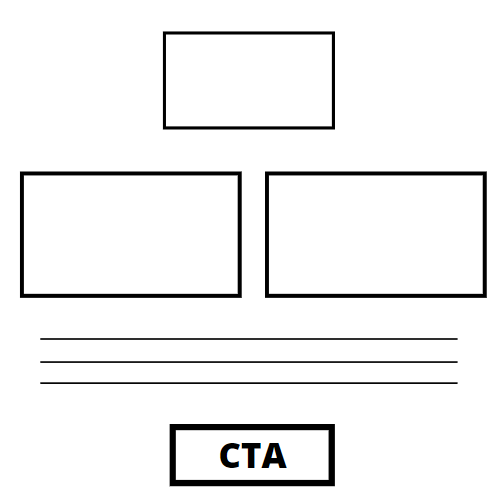
Wireframe یک طرح کلی سیاه و سفید ساده است که محل قرارگیری عناصر در صفحه شما را مشخص می کند. وایرفریم شما بر روی عناصر صفحه و سایت ، جریان کاربر و ساختار صفحه متمرکز است. طراحان وب معمولاً از وایر فریم ها استفاده می کنند تا به مشتریان کمک کنند تا طرح اصلی سایت خود را مشاهده کنند.
3 نوع وایرفریم
اکنون که پاسخ دادیم ، “وایرفریم چیست؟” مورد بعدی که باید بررسی شود انواع مختلف وایرفریم ها است. سه وایرفریم وجود دارد:
-
وایرفریم با کیفیت پایین

هنگامی که یک وایرفریم با کیفیت پایین ایجاد می کنید ، بدون نگرانی در مورد مقیاس یا دقت پیکسل ، بر روی پایین آوردن ایده ها تمرکز می کنید. این رئوس مطالب دارای نسخه های ساده ای از تصاویر ، اشکال و سایر مطالب موجود در سایت شما هستند.
در این طرح کلی عناصر ممکن است باعث حواس پرتی شود یا این که چه عواملی بر تجربه کاربر تأثیر می گذارد ، در نظر گرفته نمی شود. در عوض ، آن ها بر پایین آوردن ایده های شما و سازماندهی آن ها در یک ساختار سایت امکان پذیر تمرکز دارند.
-
وایر فریم های با کیفیت متوسط
نوع بعدی گزینه wireframe ، با کیفیت متوسط است. این وایر فریم بیشتر اوقات مورد استفاده قرار می گیرد. در حالی که این گزینه از تصاویر یا تایپوگرافی استفاده نمی کند ، اما شامل اجزای دقیق تری از طرح سایت شما است.
اولین نوع Wireframe کم کیفیت است. این وایرفریم های پیچیده ترین طرح کلی سایت شما هستند – شرکت ها معمولاً فقط از این موارد به عنوان نقطه شروع برای یادداشت کردن ایده های مربوط به یک وب سایت استفاده می کنند.

به عنوان مثال ، جعبه هایی را برای نگهداری مکان در اختیار دارید که قصد دارید تصاویر یا متن اصلی را در آن ها قرار دهید. شما تصویر یا متن واقعی نخواهید داشت ، اما طرح کلی نحوه ظاهر سایت خود را خواهید داشت تا بتوانید تغییراتی ایجاد کنید.
مانند سایر وایرفریم های ، در یک وایرفریم با کیفیت متوسط از رنگ های سیاه و سفید استفاده می شود ، اما همچنین از سایه خاکستری برای تمایز بین عناصر و نشان دادن تأکید عناصر نیز بهره می برد. در این طرح Wireframe از وزنه های نقطه ای مختلفی برای قلم ها استفاده می شود تا عناوین را جدا کرده و تمایزهای مشخصی ایجاد کند.
با استفاده از این ساختار ، تمرکز بر روی نشان دادن نحوه کار عناصر با یکدیگر در یک صفحه است. این گزینه به طراحان وب این امکان را می دهد تا بدون این که حواس شما به تصاویر و متن واقعی سایت باشد ، قابلیت استفاده سایت را بهتر درک کنند.
-
وایرفریم های با کیفیت بالا
برخی از شرکت ها هنگام انجام توسعه وایر فریم ، استفاده از یک وایرفریم با کیفیت بالا را انتخاب می کنند. رئوس مطالب شما با این گزینه بیشتر به مقیاس کشیده می شود – عناصر در اندازه های خاص پیکسل مقیاس بندی می شوند. وایرفریم با کیفیت بالا همچنین از تصاویر و متن واقعی سایت به جای مکان یاب استفاده می کند.

اگر بعداً در مرحله ساخت سایت قرار بگیرند ، بیشتر شرکت ها از این Wireframe استفاده می کنند. این وایرفریم برای تصفیه فرآیندهای پیچیده سایت مانند عناصر تعاملی یا جریان منو ایده آل است.
چرا باید از وایر فریم استفاده کنم؟
ممکن است پس از کسب اطلاعات در مورد وایرفریم های مختلف ، تعجب کنید که چرا باید از آن برای طراحی سایت خود استفاده کنید. فایده استفاده از وایرفریم ها چیست؟
در این جا شش دلیل مهم است که توسعه wireframe برای طراحی وب بسیار مهم است:
-
Wireframes یک طرح کلی بدون صفحه از صفحه خود ارائه می دهد
هنگام طراحی سایت خود ، می خواهید تصویر واضحی از طرح خود بدست آورید ، بنابراین می توانید طراحی خود را تنظیم و بهینه کنید تا بهترین تجربه را ارائه دهید. اگر بخواهید از هر عنصری در سایت خود استفاده کنید ، انجام این کار دشوار است.
با توسعه Wireframe ، به ویژه یک Wireframe با کیفیت متوسط ، می توانید طرح سایت خود را ساده کرده و از صفحه خود نمای بی نظیری داشته باشید. شما نگران حواس پرتی نخواهید بود و می توانید سایت خود را با رعایت اصول اولیه پایین بیاورید تا به شما کمک کند تصویر واضح تری بدست آورید.
وقتی دید واضح تری از جریان سایت خود دارید ، می توانید نحوه تعامل مخاطبان با وب سایت شما را بهتر درک کنید تا ببینید آیا بهترین تجربه را ارائه می دهید یا خیر.
-
Wireframes به شما کمک می کند سایت خود را از دید بازدید کننده مشاهده کنید
طراحی Wireframe UX برای کمک به شما در دیدن سایت خود از طریق چشم مخاطبان بسیار مهم است. شما فقط نمی توانید جریان سایت خود را درک کنید ، اما می توانید از نحوه تعامل افراد با سایت شما ایده بهتری دریافت کنید.
ساختار wireframe شما را قادر می سازد تا اجزایی مانند موارد زیر را تجزیه و تحلیل کنید:
جهت یابی
مسیر تبدیل
سازماندهی صفحه
این نسخه خام و از بین رفته راه اندازی سایت شما را قادر می سازد تا درک کنید که مخاطبان شما با قسمت های مختلف سایت شما چگونه تعامل خواهند داشت. به شما این امکان را می دهد که ببینید ، در هسته اصلی ، استفاده از سایت شما برای مخاطبان شما آسان است یا این که مشکلاتی وجود دارد که مانع آن ها برای انجام اقدامات خاص می شود.
-
Wireframes شما را قادر می سازد ایرادات را شناسایی کنید
همان طور که گفته شد ، طراحی Wireframe شما را قادر می سازد تا سایت خود را همان طور که مخاطبان شما می بینند ببینید و نحوه تعامل افراد با محتوای شما را بهتر درک کنید. در کنار آن ، می توانید نقایص را نیز به طور موثرتری شناسایی کنید.
خواه در حال تجزیه و تحلیل جریان سایت خود و یا مسیر تبدیل هستید ، می توانید روی هر مرحله متمرکز شوید تا مشخص کنید که کجای کاربران ممکن است گیج شوند یا ممکن است مراحل را از دست بدهند.
ممکن است هنگام مشاهده ساختار wireframe ، ناوبری شما نامنظم یا گیج کننده باشد ، یا مسیر تبدیل شما یک مرحله از دست رفته باشد. با استفاده از وایرفریم این امکان را برای شما فراهم می کند که این مشکلات را زودتر شناسایی کنید ،تا بعداً دچار مشکلات بزرگتر و پیچیده تر نشوید.
که ما را به سود بعدی می رساند.
-
وایر فریم ها در هزینه شما صرفه جویی می کنند
داشتن طرح Wireframe UX می تواند به شما در صرفه جویی در هزینه کمک کند. اگر سایت خود را بدون وایر فریم طراحی کنید ، می تواند در آینده هزینه زیادی برای شما داشته باشد.
توسعه Wireframe به شما امکان می دهد قبل از راه اندازی سایت خود ، رئوس مطالبی از آن ایجاد کنید. این بدان معناست که شما وقت دارید که سایت خود را بهینه سازی کرده و قبل از ایجاد سایت خود را تنظیم کنید. قبل از این که در ساخت سایت خود هزینه ای صرف کنید می توانید مشکلات را شناسایی کرده و از آن ها پیشی بگیرید.
در این جا سناریویی وجود دارد که در صورت عدم استفاده از وایرفریم می تواند برای شما اتفاق بیفتد:
شما می خواهید برای شرکت خود وب سایتی بسازید و تصمیم بگیرید در مورد برخی از سازندگان وب سایت مشاغل کوچک تحقیق کنید. در تحقیقات خود ، با شرکت روبرو می شوید و فکر می کنید این برای کسب و کار شما مناسب است. شما از توسعه wireframe انصراف می دهید و تازه شروع به ساختن سایت خود می کنید.
در این مرحله ، شما قبلاً هزینه ماهانه خود را برای استفاده از شرکت و قرار دادن پول برای یک موضوع شیک برای سایت خود پرداخت کرده اید.
سایت خود را راه اندازی می کنید و موفقیت آمیز است.
پس از یک سال ، شما می بینید که فعالیت های شما در حال رشد است و در نتیجه پیشنهادات محصولات خود را برای مشتریان خود افزایش می دهید. با ارائه بسیاری از محصولات جدید ، متوجه می شوید که باید یک ناوبری عمیق تر و سازمان یافته تر برای کمک به مشتریان در یافتن محصولات خود ایجاد کنید.
به جز ، آن شرکت امکان ساخت یک نوار ناوبری عمیق را ارائه نمی دهد.
شما برای این رشد برنامه ریزی نکرده اید و اکنون متوجه شدید که سازنده سایت شما نمی تواند از پس آن برآید.
اکنون ، شما باید یک سایت کاملاً جدید در جای دیگری بسازید ، که هزینه و زمان بیشتری برای کسب و کار شما هزینه می کند.
اما اگر شما از وایرفریم استفاده کرده و برای مقیاس گذاری سایت خود برنامه ریزی کرده اید (بعداً بیشتر به این موضوع خواهیم پرداخت) ، می توانستید تشخیص دهید که این نوع شرکت برای کسب و کار شما مناسب نیست.
وایرفریم ها همچنین از اشتباهات پرهزینه شما پس از انتشار سایت خود جلوگیری می کنند. شما می توانید به جای اینکه در روند تبدیل خود در این مورد هک سکوت پیدا کنید و برای حل مشکل مجبور به استخدام یک شرکت خارج شوید ، می توانید مشکل را قبل از راه اندازی شناسایی کرده و از هزینه اضافی خودداری کنید.
-
وایر فریم ها در وقت شما صرفه جویی می کنند
توسعه Wireframe برای تجارت شما نیز ارزشمند است زیرا در وقت شما صرفه جویی می کند. Wireframe شما به شما کمک می کند تا طرحی برنامه ریزی شده ایجاد کنید ، بنابراین وقتی آماده ساخت سایت هستید ، اجرای آن آسان تر است.
فکر کنید مثل نوشتن یک مقاله تحقیقاتی. شما فقط شروع به نوشتن نمی کنید و می فهمید که کجا قیمت گذاری کنید و چگونه می توانید نوشتار خود را ساختار دهید. این باعث می شود که وقت خود را برای تنظیم مجدد و بازنویسی تلف کنید تا بفهمید چگونه مقاله خود را منطقی می دانید.
در عوض ، شما می توانید قبل از نوشتن یک طرح کلی ایجاد کنید تا جریان مقاله خود را تعیین کنید و جایی که قیمت ها را در آن بگنجانید. این رئوس مطالب به شما کمک می کند تا با کارایی بیشتری بنویسید زیرا می دانید چه چیزی بعدی بنویسید.
با وایر فریم فرقی ندارد.
Wireframe طرح کلی است که به شما کمک می کند طراحی وب سایت خود را ایجاد کنید. به جای اتلاف وقت در تغییر عناصر و تغییر بخش های مختلف ساختار سایت خود تا زمان کار ، می توانید یک طرح کلی داشته باشید که شما را از انجام آزمایش و خطا در طراحی شما نجات دهد.برای سئو سایت در قم می توانید روی تیم متخصص ما حساب کنید.
-
Wireframes به شما کمک می کند تا برای آینده برنامه ریزی کنید
آخرین دلیل برای توسعه Wireframe این است که به شما کمک می کند تا برای آینده برنامه ریزی کنید. هنگامی که برای اولین بار سایت خود را طراحی می کنید ، در حال ساخت یک وب سایت متناسب با نیازهای فعلی کسب و کار خود هستید. اما همچنان که به رشد آنلاین خود ادامه می دهید ، سایت شما نیز باید همراه شما رشد کند.
وایرفریم ها به شما کمک می کنند سایت خود را برای آینده مقیاس پذیر کنید یا خیر. Wireframe شما این امکان را برای شما فراهم می کند تا ببینید که سایت شما هنگام افزودن صفحات و محتوا به خوبی از پس رشد می رود. اگر وایرفریم شما به خوبی مقیاس بندی نشده است ، می توانید قبل از شروع ساختن ، تنظیماتی انجام دهید تا مقیاس پذیر شود.
یک نمونه معمول از مقیاس گذاری ، افزودن محصولات بیشتر به منوی شما است.
با رشد مشاغل ، آن ها تمایل دارند محصولات بیشتری را به سایت خود اضافه کنند ، این به معنی تنظیم پیمایش است. با استفاده از وایرفریم ، می توانید اطمینان حاصل کنید که یک منوی را طراحی می کنید که متناسب با کسب و کار شما باشد و کل سایت یا جریان آن را مختل نکند.
وایرفریم ها برای کمک به شما در برنامه ریزی برای آینده بسیار مهم هستند ، بنابراین می توانید با تغییر کار خود از سازگاری سایت خود اطمینان حاصل کنید.
برای توسعه Wireframe به کمک نیاز دارید؟
وایر فریم ها برای کمک به شما در ایجاد سایتی مناسب برای کاربران برای مخاطبان بسیار مهم هستند. تیم طراحی ما می توانند به شما کمک کنند تا بتوانند سایتی خوب و ایده آل طراحی کنید و از آن به خوبی استفاده کنید همچنین ما می توانیم در زمینه های مختلف از جمله دیجیتال مارکتینگ در قم به شما کمک کنیم.





بدون دیدگاه